As you know, GA4 is a powerful tool that collects data on metrics such as likes, page views, and more, helping website owners understand their users’ interactions. It provides valuable insights into how users engage with their website.
In the next few minutes, I’ll explain how this exceptional tool works, using helpful visuals to guide you towards a deeper understanding of GA4 and improving your skills by one percent.
How GA4 collects data from my website ?
GA4 collects data from our website using a code that we need to integrate manually. When you log in to GA4 or convert your Universal Analytics to GA4, you will receive a code or Measurement ID. This code allows you to connect GA4 to your website.
There are two ways to connect GA4 and Website
1. By placing JS code in the header
2. Through GTM ( Google tag Manager )
Type 1 : GA4 integration with website through JS code
Here you have to get the code ( Gtags ) from GA4 and ad the code to your website header, then the integration complete.

Step by step guide to connect Gtags to website
1) Open a GA4 account .
2) go to admin at the left corner ( click ⚙️ – icon in bottom left corner)
3) Click on the property you want to track.
4) Under “Property Settings,” click on “Data Streams.”
5) Click on the web stream you want to track.
6) Scroll down to “Google Tag.”
7) Click on “View tag instructions.”
8) Click on “Install Manually.”
9) Copy the measurement ID (G-XXXXXXXXX) and the script from the provided code snippet.
Paste the code snippet into the <head> section of your website’s HTML, just before the closing </head> tag.
Note: If you’re using a content management system (CMS) like WordPress, there are often plugins that can help you easily add the GA4 code to your header.
Type 2 : GA4 integration with website Through GTM

Step by step guide to connect GA4 and Website
1) Visit the GTM website and sign in with your Google account.
2) Create a new account and container.
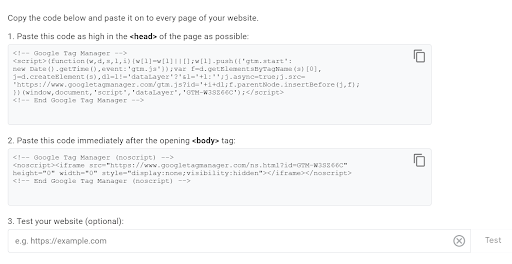
3) Goo to Admin >> Install Google tag manager
4) Paste this code into the <head> section of your website’s HTML, just 5) before the closing </head> tag, as well as in <body> tag.

6) You can also confirm the verification through “ Test your website ”
7) In your GTM account, go to the Tags section.
8) Click New and select Google Analytics 4 Configuration Tag.
9) next Open a GA4 account .
10) go to admin at the left corner ( click ⚙️ – icon in bottom left corner)
11) Click on the property you want to track.
12) Under “Property Settings,” click on “Data Streams and copy Measurment ID”
13) In GTM, Tags >> New >> Tag configuration >> Select google analytics >> GA4 >> paste Measurment ID >> Event Name ( your Wish )
14) Set trigger >> all pages ( if required you can customize )
15) Now your GA4 is connected with your website
Conclusion
Hope you all get an Idea of how GA4 works. This is the simple and complete definition and if you haven’t connected the GA4 yet to your website connect through the simple steps mentioned above.
GA4 is more powerful data analytics tools than you think, grab the resource, as it is available for free. Stay tuned with us , so that you will Explore more in marketing. Also Follow us in social media to not missed out any daily update.
